【Rails】MVC(モデル/ビュー/コントローラ)の関係を理解する
MVCとは、model,view,controllerの頭文字を取ったものです。RailsでWebアプリケーションを作るときに大切な概念です。今日はMVC(モデル/ビュー/コントローラ)の関係を理解する記事を書いていきます。
そんな方におすすめの記事です。
MVC(モデル/ビュー/コントローラ)の関係
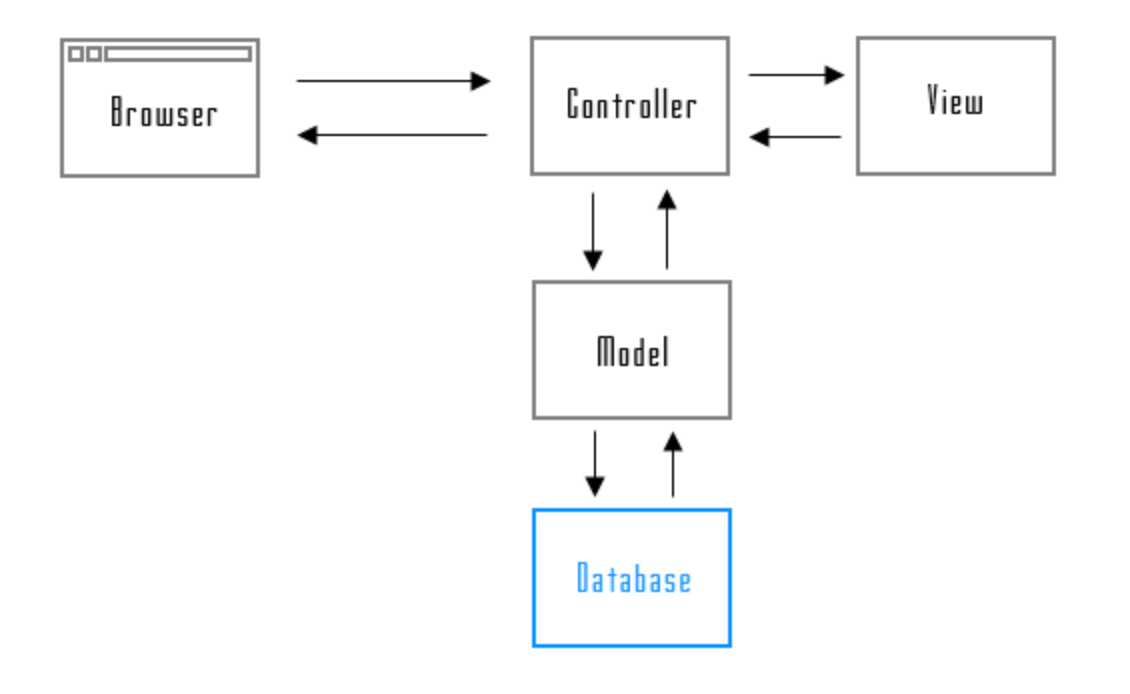
MVCの関係を図に表すと以下のようになります。
画像引用元:https://www.javadrive.jp/rails/ini/index7.html
Browser:ユーザーが閲覧する部分
Model:データを扱う部分
View:ユーザーが見える結果を扱う部分
Controller:Browserからのリクエストを処理して、ビューとモデルの連携をする部分
Database:データが格納されている場所
この図のサイクルをぐるぐると回して、Webアプリの機能を実装しています。
コントローラーとルーティングの関係
上記では、Controller:Browserからのリクエストを処理して、と記述しました。 具体的には、ルーティングが、Browserからのリクエストを処理する役割を担っています。
Browserからのリクエストを処理する流れは以下になります。
- ユーザーからのリクエストがURLとして届く
- そのURLをもとに、routes.rbに記述されたコードを参照する
- 参照したルーティングに割り当てられた、コントローラのアクション(indexとかnewとか)を呼び出す
- アクションに書かれた処理を実行する
- ブラウザに結果が返される
これがコントローラーとルーティングの関係です。
モデルは、データを参照したり、格納したいときに使う
コントローラのアクションにて、データを参照したり、格納したいときはデータベースとのやりとりが発生するので、モデルを使うことになります。
Railsでは、データベースにテーブル(usersとかboardsとか)が用意されているので、「usersテーブルのid:3のデータを取ってきて!」とか、「id:5にデータを格納して!」と処理していくわけですね。
ビューは、取得したデータを使ってHTMLに変換する
コントローラのアクションにて、データを変数に代入した後(データを扱わない場合もある)は、その変数を使ってブラウザに表示したい画面を記述していきます。
たくさんのビューを用意して、どのビューを表示させたいのか指定するのもコントローラーの役割です。
これで、「ユーザーからのリクエストを処理してその結果を返す」という流れができています。
まとめ
Browser:ユーザーが閲覧する部分
Model:データを扱う部分
View:ユーザーが見える結果を扱う部分
Controller:Browserからのリクエストを処理して、ビューとモデルの連携をする部分
Database:データが格納されている場所
これらを駆使して、Webアプリケーションができていることがわかったかと思います。
MVC(モデル/ビュー/コントローラ)の関係を理解することができたでしょうか?
この記事の説明がわかりやすかった!ここ間違ってるよ!次こんな記事を書いて欲しい!などあればコメント、DMよろしくお願いします。LGTMもぜひ。
Ruby on Railsを中心に「なんとなくの理解で使っているもの」を取り上げて解説しています。そのほかの記事もぜひご覧ください。
ほかの記事
Twitterもやってますので、フォローしていただけたらうれしいです。 卓球、心理学、哲学、Webサービス、好きな音楽、カメラ、登山、ランニング、読んだ本など何でもつぶやいてます。 https://twitter.com/atsushi101011